新年在家其实挺无聊的,长假什么的都是浮云,然后就给自己的博客弄个新皮,试着给页面添加点新鲜的元素,什么html5,什么css3的,然后遭遇了input这货,将它的type设置为search。
html代码如下:
XHTML
| 1 | <input type= »search » class= »search-text » name= »s » value= » » title= »Enter keyword(s), then press enter » placeholder= »关键词… »> |
css代码如下:
CSS
| 12345678910 | .searchbox input[type= »search »] {background-color: transparent;border: medium none;color: #666;width: 100%;padding: 0;height: 20px;line-height: 22px;vertical-align: middle;} |
在IE和Firefox中显示的结果跟预期的一样,但在webkit内核浏览器里,border的设置并没有被应用。
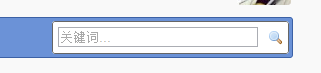
在IE和Firefox中显示的结果:
在Chrome中显示的结果:
在Chrome开发人员工具查看input的样式可以看到如下的以及类似的UA样式:
我猜想是跟-webkit-appearance有关,于是到Google里淘了一篇介绍input的type为search的文章“WebKit HTML5 Search Inputs”,虽然文章提到了input的type为search时,样式编写有局限性(并非所有的css属性都可以被用户用代码覆盖),但没有提到这个问题的解决方案,但是我在评论中找到了解决办法。
在css里加入下面代码解决了:
CSS
| .searchbox input[type= »search »] {background-color: transparent;border: medium none;color: #666;width: 100%;padding: 0;height: 20px;line-height: 22px;vertical-align: middle;/* 下面代码解决了问题 */-webkit-appearance:none;} |
从这个属性的名字看来,只要是webkit内核浏览器遇到无法用css覆盖的内置样式,应该都能通过它解决^_^