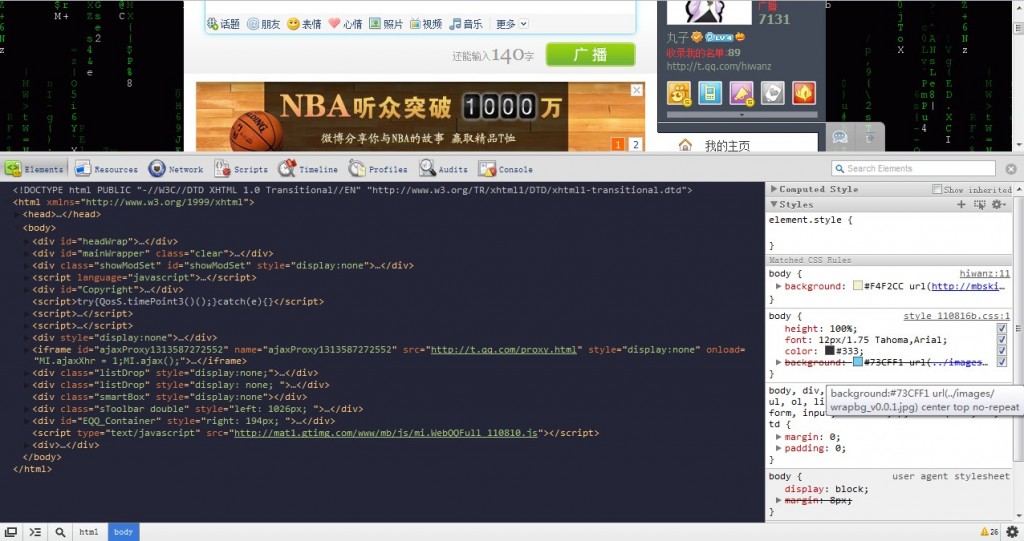
忘记什么时候,好像有个群里有人问可以自定义Google开发人员工具的样式吗,我一直以为是修改devtools.css,但是没找到样式文件,现在终于让我找到方法,看效果图
样式下载:Google Chrome开发人员工具样式文件
或者到这里: IR_Black Skin by Ben Truyman
将此样式文件覆盖Google Chrome程序文件夹下的custom.css即可看到效果。
对应系统的开发人员工具样式路径:
Mac: /Users/YourUsername/Library/Application Support/Google/Chrome/Default/User StyleSheets/Custom.cssPC: C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets\Custom.css ~Thanks to @VSC
Ubuntu (Chromium): ~/.config/chromium/Default/User/StyleSheets/Custom.css ~Thanks to @Carlos
xp以下的系统开发人员工具样式路径自行查找相应的Google Chrome位置,你可以在Chrome地址栏输入:chrome-devtools://devtools/devTools.css
,回车并查看开发人员工具的默认样式和选择器,然后在custom.css里重写样式。